U ovom tutorialu ću vam pokazati kako napraviti jednostavan animirani baner u gimpu, mada se uz pomoć GAP (preuzmite Gimp Animation Package) dodatka mogu napraviti vrhunski baneri.
1. Idite na "File - New" i mozete pod "Template" odabrati "Web banner common 468 x 60", ili rucno unijeti "width" i "height". Ovo su inače dimenzije jednog od standardnih banera.
2. Pošto je pozadina bijela možete je obojiti nekim gradijentom.
3. Ići na "Select - All" da bi napravili selekciju njegovih ivica. "Edit - Stroke Selection", podesite "Line width" na 3px i kliknite "Stroke". Ovim smo mu obojili ivice. Mozete dodati i bevel - "Filters - Decor -Add bevel".
 4. Ubaciti neku sličicu, recimo u lijevi ugao. Za probu mozete iskoristiti ovu:
4. Ubaciti neku sličicu, recimo u lijevi ugao. Za probu mozete iskoristiti ovu:
Ubacite je preko slike, podesite joj poziciju i "Merge down" da biste je nalijepili na pozadinu.
Rezultat bi otprilike trebao da bude ovo:
5. Duplirati ovaj lejer tri puta. U lejer panelu oznaciti prvi lejer i napisati zeljeni tekst. Kad ste to uradili, desni klik na tekstualni lejer iznad njega i kliknite na "merge down". Postupak ponoviti i sa ostala dva layera.
6. Nakon toga uhvatite jedan od njih u layer panelu i nabacite ga bilo gdje na Toolbox. Otvorice vam se novi prozor u kojem treba obraditi ovaj tekst i dodati neke efekte. Duplirajte sliku četiri puta. Odaberite "Rectangle Select Tool" i napravite selekciju oko teksta.
 Idite na "Filters" i odaberite "Filter all Layers". Otvorice vam se novi dijalog prozor sa ponuđenim efektima. Za ovaj efekat potrebno je izabrati "plug-in-gauss" i potvrdite "Apply Varying".
Idite na "Filters" i odaberite "Filter all Layers". Otvorice vam se novi dijalog prozor sa ponuđenim efektima. Za ovaj efekat potrebno je izabrati "plug-in-gauss" i potvrdite "Apply Varying".
U sledećem prozoru podesite "Blur Radius" kao nao ovoj slici:

 Horizontal : 2px a vertical : 5px i potvrdite na "OK".
Horizontal : 2px a vertical : 5px i potvrdite na "OK".
U sledećem kliknite "Continue"
 U narednom "Blur Radius" promijenite na "Horizontal : 20px" "Vertical" ostavite isti a u sledećem potvrdite "Continue".
U narednom "Blur Radius" promijenite na "Horizontal : 20px" "Vertical" ostavite isti a u sledećem potvrdite "Continue".
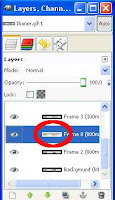
 7. Sad prebacite ona tri lejera iz prvog prozora koja smo kreirali na početku. Potrebno im je izmijeniti brzinu prikazivanja tako sto cete dva puta kliknuti na njih u layer panelu i dodati im u zagradi 800ms. Znači u nastavku naziva dodati (800ms). Time zadajemo dužinu prikazivanja lejera od 800 milisekundi. Naravno možete staviti neko drugo vrijeme.
7. Sad prebacite ona tri lejera iz prvog prozora koja smo kreirali na početku. Potrebno im je izmijeniti brzinu prikazivanja tako sto cete dva puta kliknuti na njih u layer panelu i dodati im u zagradi 800ms. Znači u nastavku naziva dodati (800ms). Time zadajemo dužinu prikazivanja lejera od 800 milisekundi. Naravno možete staviti neko drugo vrijeme.
Ostaje još samo da rad sačuvate kao gif animaciju. Prije toga mozete optimizovati animaciju - "Filters - Animation -Optimize (for GIF). Prije optimizacije veličina animacije bila je 46 kb a posle 24 kb.
1. Idite na "File - New" i mozete pod "Template" odabrati "Web banner common 468 x 60", ili rucno unijeti "width" i "height". Ovo su inače dimenzije jednog od standardnih banera.
2. Pošto je pozadina bijela možete je obojiti nekim gradijentom.
3. Ići na "Select - All" da bi napravili selekciju njegovih ivica. "Edit - Stroke Selection", podesite "Line width" na 3px i kliknite "Stroke". Ovim smo mu obojili ivice. Mozete dodati i bevel - "Filters - Decor -Add bevel".
 4. Ubaciti neku sličicu, recimo u lijevi ugao. Za probu mozete iskoristiti ovu:
4. Ubaciti neku sličicu, recimo u lijevi ugao. Za probu mozete iskoristiti ovu:Ubacite je preko slike, podesite joj poziciju i "Merge down" da biste je nalijepili na pozadinu.
Rezultat bi otprilike trebao da bude ovo:
 Idite na "Filters" i odaberite "Filter all Layers". Otvorice vam se novi dijalog prozor sa ponuđenim efektima. Za ovaj efekat potrebno je izabrati "plug-in-gauss" i potvrdite "Apply Varying".
Idite na "Filters" i odaberite "Filter all Layers". Otvorice vam se novi dijalog prozor sa ponuđenim efektima. Za ovaj efekat potrebno je izabrati "plug-in-gauss" i potvrdite "Apply Varying".U sledećem prozoru podesite "Blur Radius" kao nao ovoj slici:

 Horizontal : 2px a vertical : 5px i potvrdite na "OK".
Horizontal : 2px a vertical : 5px i potvrdite na "OK".U sledećem kliknite "Continue"
 U narednom "Blur Radius" promijenite na "Horizontal : 20px" "Vertical" ostavite isti a u sledećem potvrdite "Continue".
U narednom "Blur Radius" promijenite na "Horizontal : 20px" "Vertical" ostavite isti a u sledećem potvrdite "Continue". 7. Sad prebacite ona tri lejera iz prvog prozora koja smo kreirali na početku. Potrebno im je izmijeniti brzinu prikazivanja tako sto cete dva puta kliknuti na njih u layer panelu i dodati im u zagradi 800ms. Znači u nastavku naziva dodati (800ms). Time zadajemo dužinu prikazivanja lejera od 800 milisekundi. Naravno možete staviti neko drugo vrijeme.
7. Sad prebacite ona tri lejera iz prvog prozora koja smo kreirali na početku. Potrebno im je izmijeniti brzinu prikazivanja tako sto cete dva puta kliknuti na njih u layer panelu i dodati im u zagradi 800ms. Znači u nastavku naziva dodati (800ms). Time zadajemo dužinu prikazivanja lejera od 800 milisekundi. Naravno možete staviti neko drugo vrijeme.Ostaje još samo da rad sačuvate kao gif animaciju. Prije toga mozete optimizovati animaciju - "Filters - Animation -Optimize (for GIF). Prije optimizacije veličina animacije bila je 46 kb a posle 24 kb.













Kako se podešava redosled layera koji će ići prilikom reprodukcije gotovog banera? I ne mogu da pronađem opciju "Filter all Layers".
ReplyDeleteSiniša, Beograd
Redosled se podešava u layer panelu, prvi odozdo će se prvi prikazati a prvi odozgo prikazuje se zadnji. Aktiviraš layer koji želiš i pomjeraš ga strelicama u layer panelu ili uhvatiš layer lijevim klikom i pomjeriš ga gdje želiš.
DeleteA "Filter all Layers" opciju dobiješ kad instaliraš dodatak za animaciju koji spominjem u prvoj rečenici tutoriala ali nisam naglasio da ga treba instalirati.
Link za download GIMP GAP
Instalacija je jednostavna.
O GAP-u sam nešto malo pisao ovde
da li je moguce dodati URL u baner
ReplyDeleteZa ove banere se doda html kod za url gdje treba da vodi.
DeleteEvo kopiraj kod samo zamijeni url za baner i url adresu gdje želiš da vodi:
< a href="http//link_gdje_želiš_da_baner_vodi.html"><img src="http://link_banera"/></a>
hvala
ReplyDeletene razumem 7. korak. ne znam gde da prebacim ona 3 i sta dalje da radim
ReplyDeletePrebaciš u novi prozor ili tab koji je kreiran u šestom koraku. To nisam naglasio u tutorialu. Znači da dobiješ nova tri sloja ili layera. Onda kao što piše u nastavku podesiš brzinu (dužinu) prikazivanja tih slojeva.
Delete