 GIMP GAP je dodatak za napredniju animaciju koji ne dolazi u osnovnom paketu i morate ga dodatno instalirati. To je veoma moćan alat kojim možete kreirati veoma zanimljive animacije.
GIMP GAP je dodatak za napredniju animaciju koji ne dolazi u osnovnom paketu i morate ga dodatno instalirati. To je veoma moćan alat kojim možete kreirati veoma zanimljive animacije.Ima mogućnost obrade i video fajlova u avi formatu. Mozete isjeći dio videa i od njega napraviti gif animaciju.
GAP olaksava rad s animacijama tako sto vi unesete vrijednosti a on ih automatski ucitava na frejmove. Sto vise frejmova, (sličica), animacija ima tečniji izgled ali treba paziti ako radite animacije koje ćete okačiti na internet, da ne budu suviše velike. Unesete pocetne vijednosti frejma i krajnje a on ih obradi, nesto slicno kao u flesu motion tween.
Link za download Gimp-GAP-2.6.0. Fajl je veličine 3.9 mb i instalira se dvoklikom na skinuti .exe fajl.
Evo i jedan tutorial za jednostavniju animaciju. Napominjem da gif animacije nisu bas pogodne za web posto su dosta velike ali postoji mogucnost da ih kompresujete ili pomocu drugih programa konvertujete u neki prihvatljiviji format. Ako je animacija velika predlazem da je sacuvate kao Auto desk FLIC animation a kasnije da je konvertujete bilo kojim programom za konvertovanje fajlova u swf, a ako je manja ostavite je u gif formatu..
1. Napravite novi "image" velicine 300 sa 200. Odaberite Text Tool, font Blackoak Std Heavy, size podesite na 30 i napisite GIMP. Postavite tekst na sredinu i desni klik na tekst layer i merge down.
2. Napravite novi image 300 sa 200 i idite na File-save as i u polje "Name" upisite gimp-0001.xcf i potvrdite "Save".
Ovo 0001.xcf je standardni gimpov format slika i ne smijete ga mijenjati a umjesto "gimp" mozete napisati sta zelite. To je ustvari slika samo što ima ekstenziju .xcf umjesto na primjer .jpg. Napravite folder za tu sliku jer ce GAP praviti puno kopija pa da vam nebi pravio zbrku.
Idite na "video" pa "Duplicate Frames" i tamo gdje pise "N times"odaberite broj frejmova, sto vise frejmova to ce biti tecnija animacija ali fajl ce na kraju biti veci. Ja sam odabrao 20.
Ovo 0001.xcf je standardni gimpov format slika i ne smijete ga mijenjati a umjesto "gimp" mozete napisati sta zelite. To je ustvari slika samo što ima ekstenziju .xcf umjesto na primjer .jpg. Napravite folder za tu sliku jer ce GAP praviti puno kopija pa da vam nebi pravio zbrku.
Idite na "video" pa "Duplicate Frames" i tamo gdje pise "N times"odaberite broj frejmova, sto vise frejmova to ce biti tecnija animacija ali fajl ce na kraju biti veci. Ja sam odabrao 20.
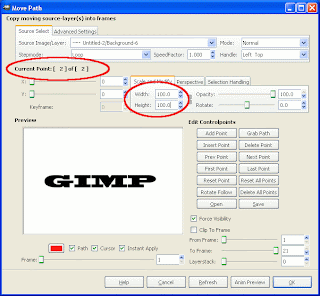
3. Klik na "Video" i "Move Path" i otvoriće vam se novi prozor za podesavanje animacije. Čekirajte "Instant Apply" da bi automatski mogli vidjeti šta se dešava kad mijenjate podešavanja.
U polja "Width" i "Height" 10 i vidjećete da su se slova smanjila na 10 % svoje veličine i pomjerila u gornji lijevi ugao pošto je opcija "Handle" podešena na "Left Top".
U polja "Width" i "Height" 10 i vidjećete da su se slova smanjila na 10 % svoje veličine i pomjerila u gornji lijevi ugao pošto je opcija "Handle" podešena na "Left Top".
4. Sada kliknite na "Add point" da biste dodali zavrsnu tacku pokreta koji pravite na animaciji. Width i height podesite na 100 i slova ce se uvecati i pomjeriti na centar.
Kao što vidite na slici ispod na "Current Point" piše [ 2] of [ 2] a na prethodnoj [ 1] of [ 1]. To znači da smo napravili dvije tačke početnu na prathodnoj slici odakle kreće animacija i drugu tačku gdje završava.
Da biste isprobali da li je sve urađeno kako treba kliknite "Anim Preview" i u novom dijalog prozoru podešavanja upišite kao na slici ispod i "OK".
Na kraju idite na "Filters - Animation - Optimize (for GIF)" da bi je kompresovali i pripremili za web.
To bi bio neki najosnovniji potez u gapu. Uskoro ću napraviti tutoriale za malo naprednije animacije.













0 коментара:
Komentari